广而告之: 7月26日QClub杭州站-- 支付宝首席架构师程立与您分享"当SOA遭遇现实"的心得
上周五去了一趟淘宝,在淘宝二楼实时展示交易信息的大屏幕前看了一会儿。发现关于商品显示的排序列表是两排,左右排列的。
1 商品名一 2 商品名二 3 商品名三 4 商品名四 5 商品名五 6 商品名六 ...... N-1 商品名N-1 N 商品名 N ......
尽管符合从左到右的阅读习惯,看起来感觉怪怪的。前一段时间有不少关于电梯楼层按钮排列问题的帖子(一,二),针对电梯的按钮应该说已经讨论的很好了,但我感觉如果针对 Web 页面上大量列表项的排列显示来说,很有值得商榷的地方。
我再抛一个另外的反面例子,关于百度 Mp3 歌曲 Top 500 的列表展示:
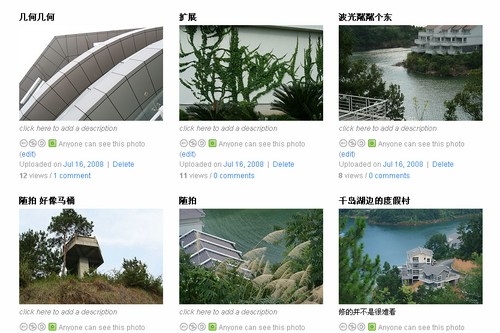
假设 M 行 x N 列的展示,如果 M 很大,而 N 很小,在前面几行过去之后(一般是 N行*N列后),会发现非常难以定位你要找的歌曲。尤其是越到后面效果越差。如果 M 和 N 都很小,那么相差是不大的(不知道这是什么心智模型? 尤其是对该项的描述也符合 M:N 值很小,比如 Flickr 的图片展示)。
这个其实和电梯楼层按钮排列的问题不太一样:电梯上面只有一个按钮(楼层号),而 MP3 列表排列项后面还有该项的名字或描述(MP3 名字, 艺术家名字)。需要展示的内容性质和信息量已经变化了。
这只是 UE 门外汉的个人看法。供参考。
–EOF–
BTW, 注意到火车站和机场的公示牌显示倒是挺符合阅读习惯的。


说的很在理,学习了~~
的确很多传统的设计里面的原则在网页排版里面都没有得到遵守~
很多”基本的、必须的”东西,到了IT这里就被炒作成”UE”了
其实都是些很小很简单的事情,细心多想就OK了:)
BTW,你的回复系统没有提示哪些是必须填的,所以很可能导致评论内容丢失,建议把名字和邮件那里标一下:)
我觉得百度MP3列表的排序方法来源于生成html的方法,程序员最简单的处理方法就是生成百度这样的列表。
另外一个,股票信息的排序也是符合人的阅读习惯的,毕竟几百年的历史了,呵呵。
楼主说的不错,我也学习了.哈哈
如果列距或行距很小的时候,换行或换列就容易偏差。
减少偏差的办法,就是减少切换的次数,或扩大行或列的距离。
http://www.alimama.com/membersvc/help/helpbuy.htm
hi Feng,你对阿里妈妈上面的这个页面头部的排序怎么看?
@iLeo
那个列表其实并不是严格的排序
我倒是倾向于放置到一列里面去
你是说放到左侧做成一列,类似于左侧导航的形式,然后右侧显示内容,对吗?
当M很大的时候,百度的这种排列是比较可取的!