到处都是什么大规模啊,高流量啊,高性能之类的网站架构设计,这类文章一是满足人们好奇心,但看过之后也就看过了,实际收益可能并不大;另外一个副作用是容易让人心潮澎湃,没学走先学跑,在很多条件仍不具备的情况下,过度设计、过度扩展(高德纳大爷也说过,”过早优化是万恶之源”),所以,这里反弹琵琶,讨论一下小规模、低性能、低流量的网站该如何搞法。
如果站点起步阶段可能就是一台机器(或是一台虚拟机,比如 JobsDigg.com ),这个时候,去关注什么数据拆分啊,负载均衡啊,都是没影子的事情。很多大站点的经验绝不能照搬,辩证的参考才是硬道理。
拥抱熟知的技术
动手构建站点的时候,不要到处去问别人该用什么,什么熟悉用什么,如果用自己不擅长的技术手段来写网站,等你写完,黄花菜可能都凉了。所以,有现成的软件组件可用,就不要自己重新发明轮子。人家说 Python 牛,但自己只懂 PHP ,那就 PHP 好了,如果熟悉 .net ?,那也不错。用烂技术不是丢人的事情,把好技术用烂才丢人。
架构层次清晰化
起步的阶段应该清楚的确定下来架构的层次。如果都搅和在一起,业务一旦扩增开来,如果原有的一堆东西拆不开就是非常痛苦的事情。
Web Server <--> (AppServer)<-->Cache(eg. Memcached)<-->DB
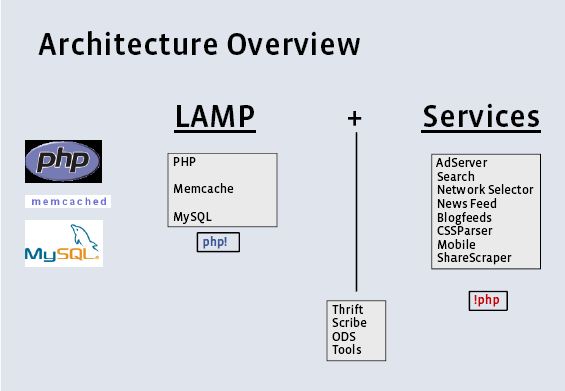
层次清晰化的一个体现是(以 LAMP 架构为例):即使只有一台机器,也应该起个 Memcached 的实例,效果的确非常好(除非内存小)–一般人儿我不告诉他…不要把什么都压到 DB 上,DB 一旦 I/O 压力走到磁盘上,问题要暴露出来是很快的。没错,DB 本身也会利用自己的 Cache,但 DB 的Cache 和 Memcached 设计出发点毕竟不一样。
数据冗余? 有必要
很多人并不是数据库设计专家,如果应用要自己设计表结构什么的,基本都是临时抱佛脚,但三个范式很多人倒是记得牢,这是大多数小型 Web 站点遇到的一个头疼事儿,一个小小的应用搞了几十个表… 忘掉范式这个玩意儿! 记住,尽可能的冗余数据,你在数据层陷入的时间越多,你在产品上投入的就会越少。用户更关心的是产品的设计。
前端优化很重要
因为流量低,访客可能也不多,这时候值得注意的是页面不要太大,多数流量低的站点吃亏就在于一个页面动辄几兆(我前两天看到一个Startup的首页有4M之大,可谓惊人),用户看个页面半分钟都打不开,你说咋发展? 先把基本的条件满足,再去研究前端优化。
功能增加要谨慎
不是有个 80/20 原则么? 把最重要的精力放在最能给你带来商业价值的地方。有些花里胡哨的功能带来很大的开销,反而收效甚微。记住,小站点,最有价值的是业务模式,而不是你的技术有多牛。技术是为业务服务的,不要炫技。
有些网站不停的添加功能,恰恰是把这些新功能变成了压死自己的稻草。
从开始考虑性能
这一点是可选的,但也重要。设计应用的时候在开始就应考虑 Profile 这件事情。一套应用能否在后期进行有效优化和扩展,很大的程度限制在是否有比较合适的 Profile 机制上。需要补充的是,对性能的考虑必然要把有关的历史数据考虑进来。另请参见网站运维之道的容量规划以及其它小帖子。
好架构不是设计出来的
这是最后要补充的一点。好的架构和最初的设计有关系,但最重要的是发展中的演化:
发展-->发现问题-->反馈-->解决问题(执行力)--> 改进->进化到下一阶段--新问题出现(循环)
有些站点到了某个阶段停足不前,可能卡在执行力这个地方,来自用户的反馈意见上来了之后,没有驱动力去做改进。最后也是死猪不怕开水烫了。最怕听到的就是”业务不允许”的托词,试想如果不改进业务都没了,那业务还允许么? 其实就是一层心理障碍。
这篇文章有浓重的山寨风格,所以,你不要太认真。如果在用短、平、快的方式构建某些山寨网站的话,可参考其中对你有益的点,不赞同的地方可以直接忽视掉,就没必要费力留言进行争论了。
–EOF–
- 好的业务模式(产品) + 很好的技术 = 大赚钱
- 好的业务模式(产品) + 能用的技术 = 也赚钱
- 差的业务模式(产品) + 好的技术 = 赚吆喝(现在的SNS就差不多这样了)
- 差的业务模式(产品) + 差的技术 = 自己浪费资源