几天前看到的这个关于密码遮盖(Password Masking) 问题的讨论,顺着链接有找到了一些讨论来看,继而发现相关文章已经有人翻译了(refer),但中文技术社区好像很少见到讨论(也可能是我孤陋寡闻)。
这是个令人印象深刻的话题,因为挑战的是习惯性的设计方式。放眼看去,所有需要输入密码才可登录的网站都是遮盖密码的。密码遮盖带来的坏处是显而易见–用户的输入成了盲区,不知道自己输入的是否对,点击登录变成了变相的试错操作,产生比较多的再次登录操作,对给用户造成非常糟糕的使用感受。然而似乎很少有人如何去考虑改进这个现状。关注别人视而不见的问题才会带来革新与创新,要不怎么说人家 Jakob Nielsen 是用户体验方面的大牛呢,要从别人口中出来这个论断可能会被人笑话,而大牛就敢于挑战常规,弄个问题就给大家带来思考了–扯远了。
似乎多数人赞同添加一个额外的检查框(CheckBox),安全性要求不高的应用,默认不遮挡,用户输入完毕之后,再选择旁边的检查框对密码进行遮挡;对于安全性要求比较高的应用,默认密码遮挡,但可以选择显示一下密码明文一下,方便用户检查是否有拼写错误。
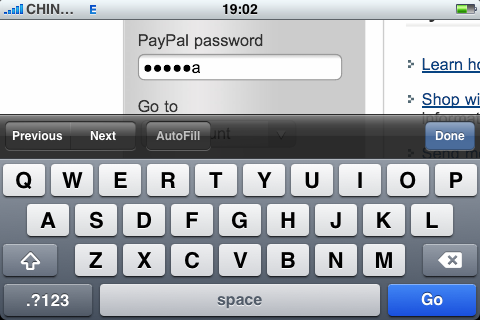
如果你用过苹果的产品,比如 iPhone 新 OS 3.0 的版本,你会发现密码的处理又进了一步,密码输入时是显示明文的,方便用户确认没有输错,在几秒钟后或者输入下一个字符的时候再对这个字符遮盖。(很多移动厂商好像现在都这么设计了)

(截图有点喧宾夺主,对付着看吧)
这个想法真的很让人欣赏,对于手持设备能够比较有效的防止了窥探(peeking over your shoulder),也减少了用户输入错误的频率。只是不知道是不是已经被手机厂商申请了专利。对于大屏幕显示器来说,窥探的可能性有多大?缺乏数据支持,很难说明。或许,这里的安全专家的分析对质疑者也会有点帮助。
其实我觉得密码遮盖问题在用户初次注册的时候带来的问题尤其严重。在这个环节如果添加一个 CheckBox 要用户知道自己连续两次输入的密码是什么应该是有必要的(有人举手同意麽?) ,否则的话,用户要的密码可能不是自己输入的,短时间内连续两次输入,出现键入错误的几率并非不存在。
好吧,现在开始审视一下自己的网站登录框设计以及注册页面吧…新的问题或许是,你有勇气做点修改麽?
如果觉得上面说的都是废话,那么不妨考虑这两个问题:
- 为什么我们之前就没考虑到这一点?
- 如何才能先于别人一步想到这一点?
–EOF–
移动设备上只明文显示最后一位密码的输入方式确实很理想,不过貌似还没见到应用于web上的例子
> 比如 iPhone 新 OS 3.0 的版本,你会发现密码的处理又进了一步…很多移动厂商好像现在都这么设计了
这很容易误导读者得出【“很多移动厂商”抄袭“iphone”的设计】这样的结论。
在iphone诞生之前,nokia的手机就是这样处理密码的。因为手持设备硬件所限,输入不方便,需要仅输入一次密码。
手机输入密码好像都是这样的
主要是因为绝大部分手机都不是全键盘的。比如要输入 i 就需要按3下4,为了防止用户输入错误所以延迟遮盖
至于全键盘输入再使用这种延迟遮盖,我感觉实在没什么必要了。
WindowsMobile手机几年前就是这样了
首先 我自己很不喜欢注册的时候 输入两次密码。
第二 对于一个陌生网站,我不会用我的常用密码去注册,因我并不了解他的数据存储是明文还是md5.所以存在我输入密码并不是我想要的,更大的可能性是,下次再来访问的时候,我已经记不得密码了。
我的解决方法是:
用户名用 邮箱代替,密码输入一次。 激活邮件里面,存放用户名 与 密码。
HOHO,冯老大,其实易用性是相对的,而且针对不同的目标用户群,易用性的定义也不尽相同。
我看过一篇linux的文章,基本上改变了我对用户体验的某些看法。(根据我下面说的内容你应该能g到这篇文章)
比如说windows的编辑器,既可以使用编辑菜单中的复制粘贴,也可以使用ctrl-c/ctrl-v。假如因为成本的关系,需要去掉两者之一,你说去掉哪个会比较不影响用户体验呢?实际上,无论去掉哪一个都会影响用户体验,只不过去掉菜单,影响到的是初级用户,而去掉快捷键,影响到的将是最强大的高端用户。OK,最后,去掉了复制粘贴的菜单了,所有第一次接触这个编辑器的人,会大骂这个编辑器是个垃圾(假如ctrl-c/v不是那么流行的话),哈,这个正是VI最通常的待遇。
好吧,我们妥协一下,把两者都加上去,这在目前是个不错的办法。但是在别的应用场景中,是不是把所有需要的东西都拼凑在一起,就是良好的用户体验呢?当然不是的,这又带来另外的用户体验问题了。
我的结论很简单,此类问题最后都是一个统计学和一个取舍,成本收益比较的结果。
@chenfang
你说的结论是没问题的,但是没有人去做统计的事情,没有人把反馈结果用到实践中.
在iPhone上其实之前的版本就是这么设计的,不光是从3.0开始的。
当然在iPhone之前,手持设备端就是这么设计的。
不过延迟覆盖的话,在桌面电脑这么大屏幕,以及公共场所这样的状况下,总让人觉得不放心。
所以,还是默认遮盖,然后给个选择让用户可以看明文比较好。
这功能在手持POS机上早就实现过了,这一功能最大的缺点是不够人性化,尤其对于中老年人、反应迟钝的人来说,就是噩梦
小屏幕上可用这样不代表大屏幕上可以。。 大屏幕容易被人从头看到尾,更别提有时候开会共享桌面。。 手机的话被人看到一两个字符还可以接受
个人觉得在浏览器里面改变这样的用户习惯已经非常困难了
linux更搞笑都显示器不出符号
还是遮住好, 取个中间
呵呵,我有发过个短文章说这个密码输入屏蔽问题,不过是不赞同他的观点的。文章在这里:http://blog.gexiaofei.com/password-masking/
Iphone里面的这种密码输入体验很好。有人用jQuery实现了仿iPhone的密码输入。http://blog.decaf.de/2009/07/iphone-like-password-fields-using-jquery/
不是很习惯
移动设备和桌面不同的。桌面还是遮住比较好。
非触摸移动设备防止窥探密码比起登陆框,更需要遮住的是手指动作。(因为窥探手指动作比偷看屏幕来的方便)
我是《遮盖密码输入器》的专利权人,关于遮盖密码的讨论我想说:问题是有但我已解决并有模型。遮盖密码使用它不是坏处,用它给我的又一个灵感是在遮盖下密码是否能手写呢?那就是我新的专利《遮盖手写密码输入器》
pc/nb 上的浏览器不能这么做,因为有时需要在客户/其他人面前进行页面的登录操作,密码就不应该有任何明文提示。
而手机这种终端,操作过程中都只能给操作者看到屏幕,而且撤销输入操作不方便(不方便是相对PC/NB终端的输入体验而言),有部分提示或者全部明文提示也没不妥
http://lab.arc90.com/2009/07/hashmask.php
最近看到的Hashmask
您好,我正在写一篇关于网站注册流程的文章《网站注册流程的分析与研究》,http://www.loveucd.com/,希望你过去看看。
虽然掩盖密码在输入的时候存在很多问题,不可否认在web上这是最安全,只要显示就会被人看见这是事实啊。
顺便提一下验证码的体验不是很好,只有刷新整个页面才会更换验证码。
我最近也在写blog
http://bestwangguan.spaces.live.com
帮忙踩踩
WEB上没有用的主要原因,在于WEB应用和手机应用的输入速度区别。全键盘输入的时候,速度是手机输入的N倍,所以如果也用这种延迟方式,会让输入者更加不爽。